Оживлялка для объектов
Если Вы не популярны,
Значит, Вас как бы и не существует...
Оживлялка для объектов - так я назвал функцию .animate из библиотеки jQuery. Основной смысл использования этой функции на данном занятии - повторная проверка работоспособности библиотеки jQuery на вашем сайте, в вашем браузере, на вашей рабочей станции. Небольшое пояснение о том, как надо излагать свои проблемы, чтобы вас поняли и смогли помочь.
© Перепечатка разрешается с установкой ссылки на ресурс http://kocby.ru/.
Уважаемые дамы и господа!
В нашем последнем выпуске...
Библиотека "jQuery" для "JavaScript" ::
http://kocby.ru/post/webmaster/text/issue177.html
Мы начали знакомство с библиотекой для JavaScript под названием jQuery. В эту библиотеку входят разные полезные функции для более удобного программирования на JavaScript, в частности, можно создавать красивые современные приложения по технологии AJAX. Мы узнали, где брать библиотеку jQuery и как проверить, что она успешно функционирует на нашей рабочей станции.
Вот как раз вопрос по прошлому выпуску.
~~~~~~~~~~~~
квери
не работает нив рассылке ни на сайте
~~~~~~~~~~~~
Прочитал я это письмо и задумался. Понял я только, что квери = jQuery.
Остальной текст вызвал массу вопросов.
Во-первых, в самой рассылке никаких работающих скриптов быть не может. В рассылке могут быть только ссылки на примеры, которые выложены на сайт.
Во-вторых, проблему следует описывать ясно и подробно.
Примерно так.
~~~~~~~~~~~~
На страничке (и дается ссылка на страничку) вы описываете пример использования jQuery, который находится здесь (и ссылка на пример).
Вы утверждаете, что пример должен отработать так-то и так-то (цитируется, что там утверждает автор примера).
Но на самом деле на моей рабочей станции этот пример отработал вот так и вот так (описывается, как отработал пример).
~~~~~~~~~~~~
И даются ссылки на скриншоты, либо эти скриншоты вкладываются в письмо.
Важное примечание. Примеры, как правило, лично я тестирую на двух браузерах: IE и FireFox. Я понимаю, что у нас есть еще Opera, Chrom, а также множество других браузеров, но нельзя обнять всех подряд, потому предлагаю ограничиться двумя упомянутыми. Наверное, этого вполне достаточно.
А сегодня, давайте, чтобы закрепить предыдущий урок, а также выяснить наверняка, работает ли ок в вашем браузере на вашей рабочей станции библиотека jQuery, выполним еще один контрольный пример, немного более сложный и наглядный.
А заодно посмотрим в работе одну из функций библиотеки jQuery - .animate (оживлялка для объектов).
Example: The first button shows how an unqueued animation works. It expands the div out to 90% width while the font-size is increasing. Once the font-size change is complete, the border animation will begin. The second button starts a traditional chained animation, where each animation will start once the previous animation on the element has completed.
Оригинальный текст к примеру немного неточен. На самом деле первая кнопка "Animate Block1" расширяет объект 1 на 90% ширины окна, в то время, как увеличивается размер фонта. Как только увеличение размера фонта заканчивается, начинается анимация границы (увеличение ширины с одной стороны). Подобный эффект делает вторая кнопка "Animate Block2" по отношению к нижнему объекту. Кнопка "Animate Both" запускает классическую цепную анимацию, когда каждая анимация стартует после окончания предыдущей. Кнопка "Reset" возвращает объекты в исходное состояние.
---------------------------------- начало кода примера ----------------------------------
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:#bca;
width:200px;
height:1.1em;
text-align:center;
border:2px solid green;
margin:3px;
font-size:14px;
}
button {
font-size:14px;
}
</style>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
</head>
<body>
<button id="go1">» Animate Block1</button>
<button id="go2">» Animate Block2</button>
<button id="go3">» Animate Both</button>
<button id="go4">» Reset</button>
<div id="block1">Block1</div>
<div id="block2">Block2</div>
<script>
$( "#go1" ).click(function(){
$( "#block1" ).animate( { width: "90%" }, { queue: false, duration: 3000 })
.animate({ fontSize: "24px" }, 1500 )
.animate({ borderRightWidth: "15px" }, 1500 );
});
$( "#go2" ).click(function(){
$( "#block2" ).animate({ width: "90%" }, 1000 )
.animate({ fontSize: "24px" }, 1000 )
.animate({ borderLeftWidth: "15px" }, 1000 );
});
$( "#go3" ).click(function(){
$( "#go1" ).add( "#go2" ).click();
});
$( "#go4" ).click(function(){
$( "div" ).css({ width: "", fontSize: "", borderWidth: "" });
});
</script>
</body>
</html>
---------------------------------- конец кода примера ----------------------------------
Я немного изменил код выше (хотя особой нужды в этом не было).
Вот эту строчку:
http://code.jquery.com/jquery-1.5.js
Заменил на эту:
http://kocby.ru/post/webmaster/jquery/lib/jquery-1.5.min.js
И еще два тега подправил (добавил) следующим образом:
<html lang="ru">
<meta charset="utf-8">
Мою версию этого теста вы можете смотреть здесь:
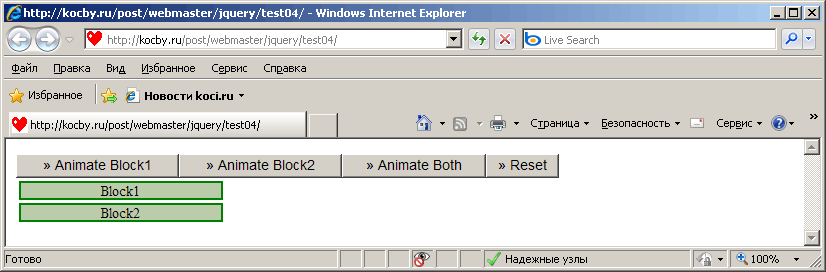
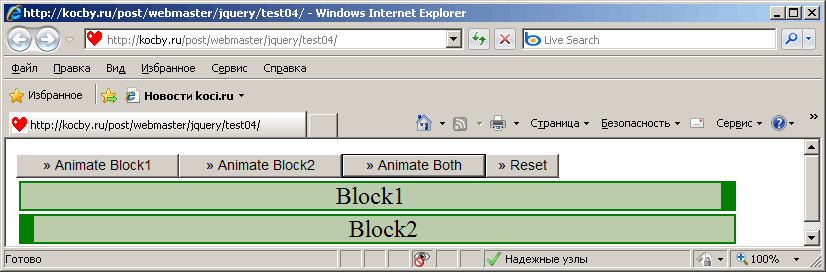
http://kocby.ru/post/webmaster/jquery/test04/
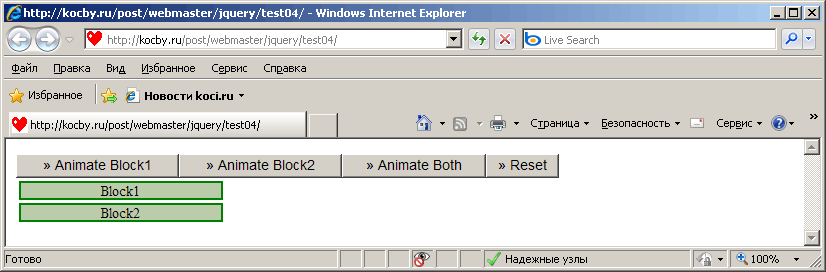
Начальное положение:

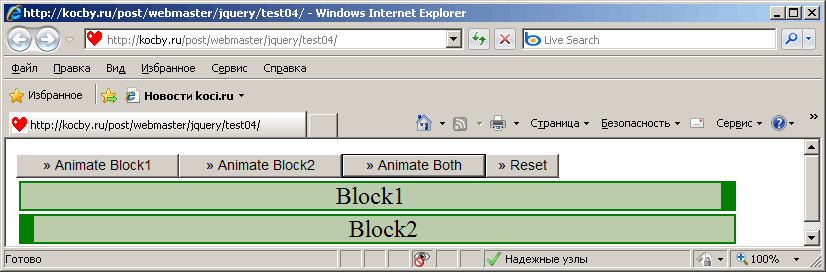
Положение после нажатия кнопки "Animate Both":

Сообщайте, насколько успешно удалось повторить все указанные шаги на своем сайте и на следующем занятии пойдем дальше.
Вот и все на сегодня. Приглашаю всех желающих стать успешным самому и сделать более успешной систему Матрица путем участия в ее бета тестировании. Кстати, по состоянию на сейчас Матрицу мучают: 200 альфа тестеров и 293 бета тестер.
Спасибо за внимание.
| |
~~~~~ Обратная связь ~~~~~
|
|
У вас есть два способа реагирования на данный выпуск.
На форуме...
"Как сделать популярный сайт" на форуме ::
http://kocby.ru/b/viewforum.php?f=5
Написать лично мне.
Данные для связи на контактной страничке ::
http://kocby.ru/contact.html
Ниже дан мой работающий емейл, но доставка через форму на указанном урле надежнее, ее вероятность является почти 100%.
::::::::::::::::::::::::
::: Vladimir Abramov :::
::: va@sumat.ru ::::::::
::: http://sumat.ru/ :::
::::::::::::::::::::::::
### Конец выпуска.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~





~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
|